版本日志
6.0.0
依赖更新
- vite
4.1.2 - vue
3.2.45 - element-plus
2.2.32 - @cool-vue/crud
6.1.5
功能更新
添加模块:

5.9.0
依赖更新
- 更新依赖 @cool-vue/crud
5.5.4
功能更新
删除有所
isEdit用法,改为Upsert.value?.mode获取对应的打开方式:'add'、'info'、'update'items 支持动态配置
useUpsert({
items: [
({ scope }) => {
// scope 表单值
return {
label: "昵称",
prop: "nickName",
component: {
name: "el-input",
props: {
// 编辑时禁用
disabled: Upsert.value?.mode == "update"
}
}
};
}
]
});
5.7.0 模块分离、暗黑主题
依赖更新
- vite
3.0.2 - vue
3.2.37 - element-plus
2.2.9 - @cool-vue/crud
5.3.0
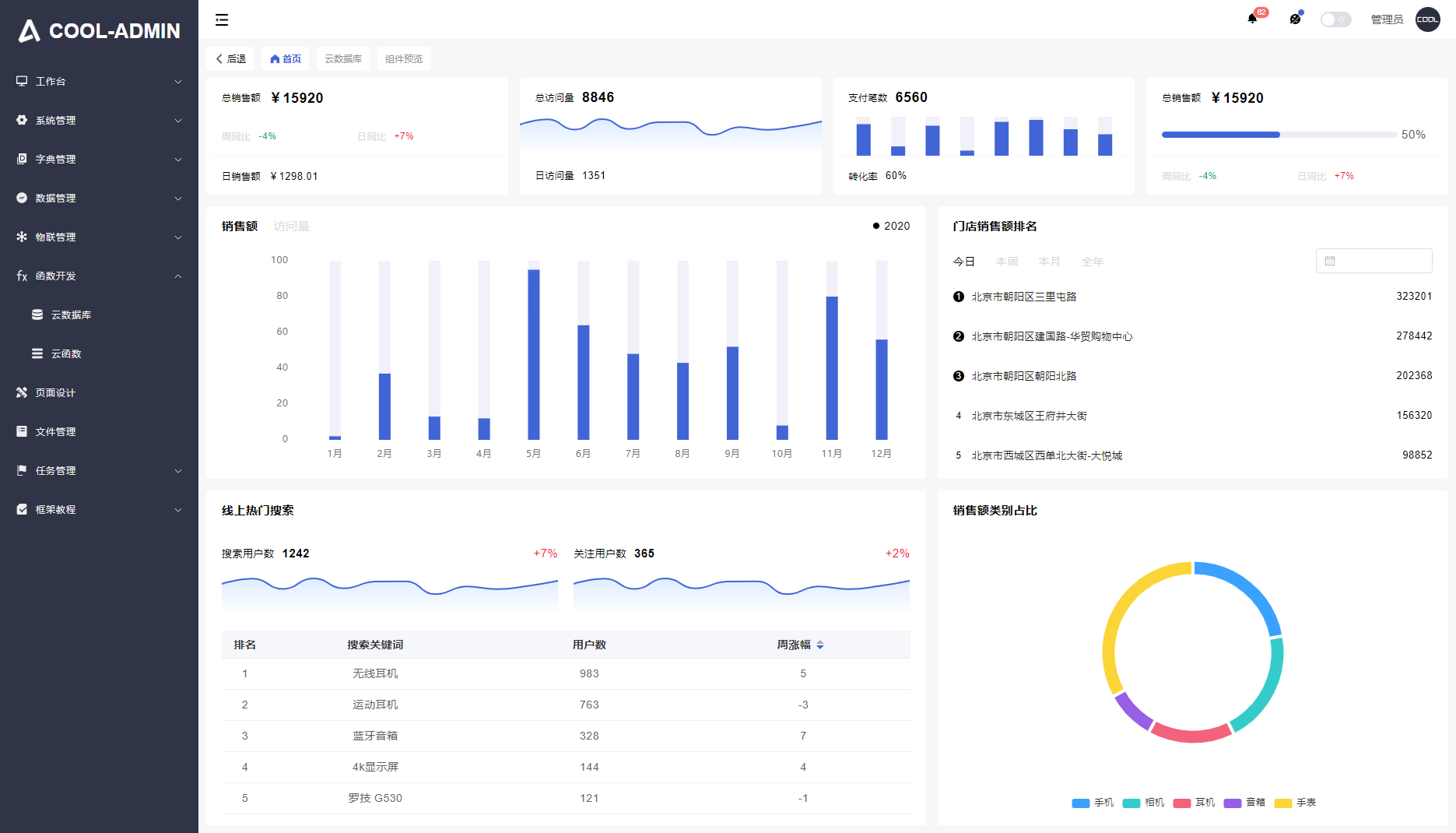
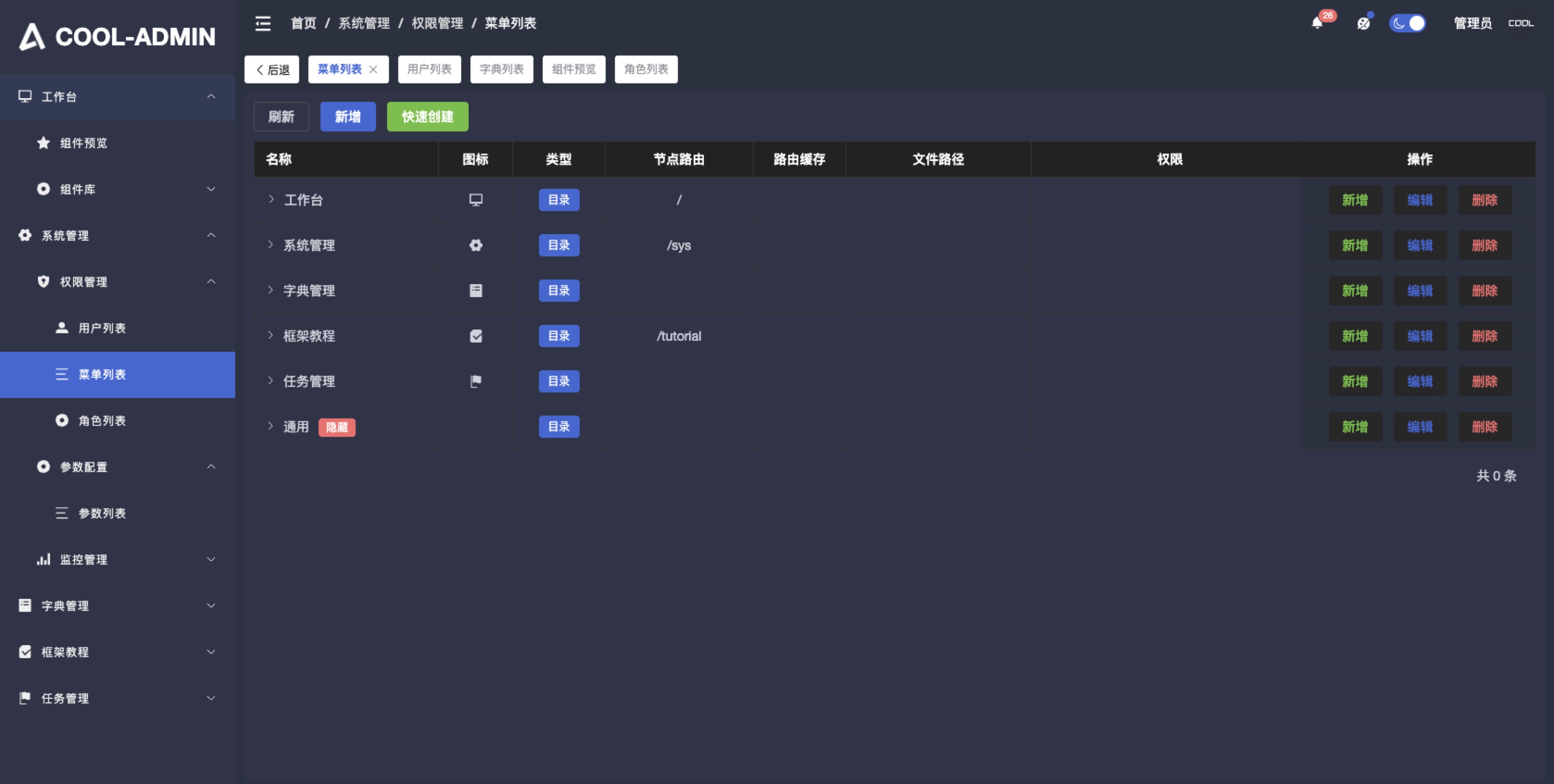
界面更新
- 新增暗黑模式

- 更直观的选择

功能更新
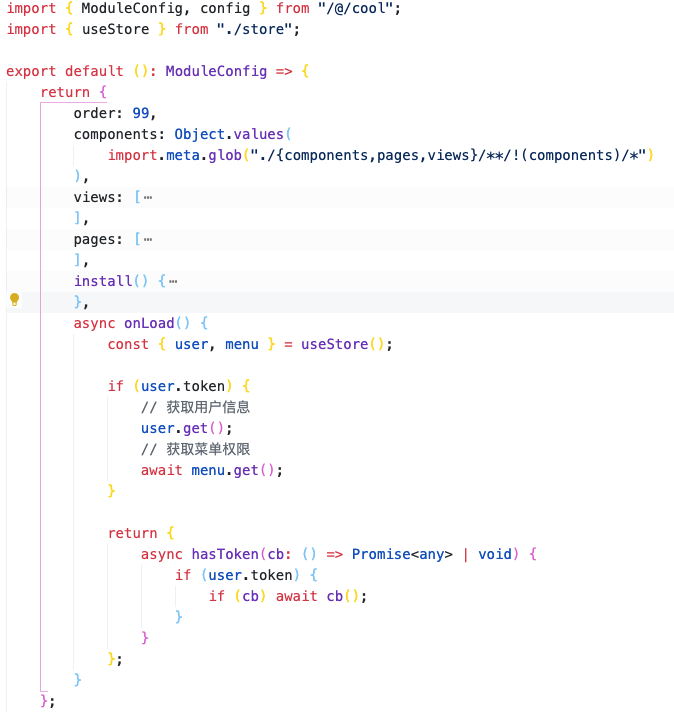
模块异步加载,解决打包单文件过大问题。
模块分离和解藕。

script标签添加name支持,不用再傻傻写 2 个 script 了:
<script lang="ts" name="test" setup></script>
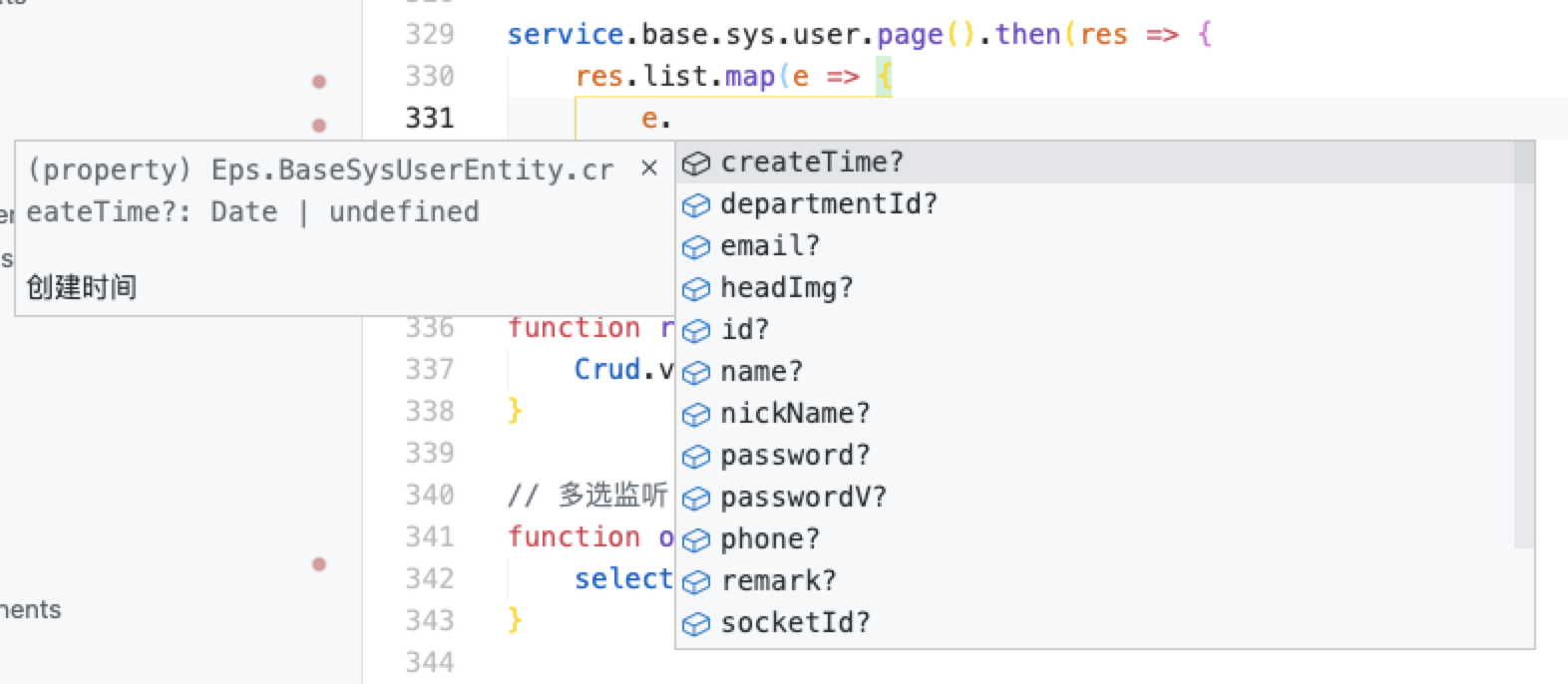
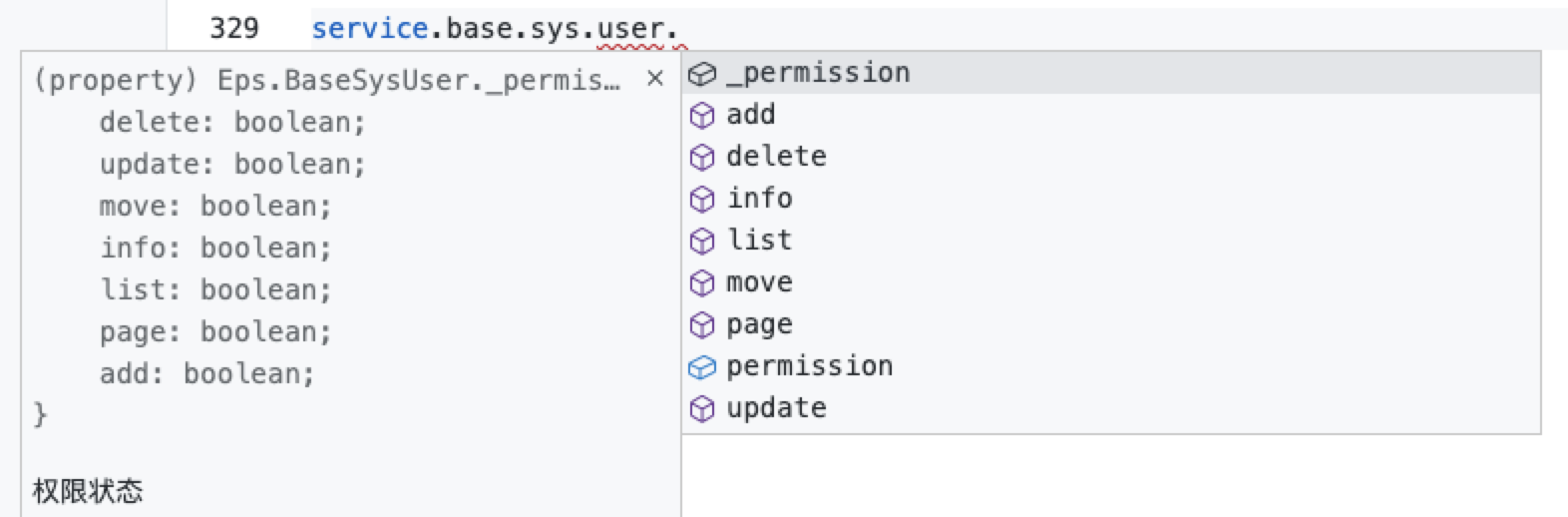
Service 更全面的提示
服务权限提示
permission、_permission:
操作实体提示: